Learn to use the GitHub integration in Visual Studio Code, including authentication, publishing repos, and viewing your repo timeline.
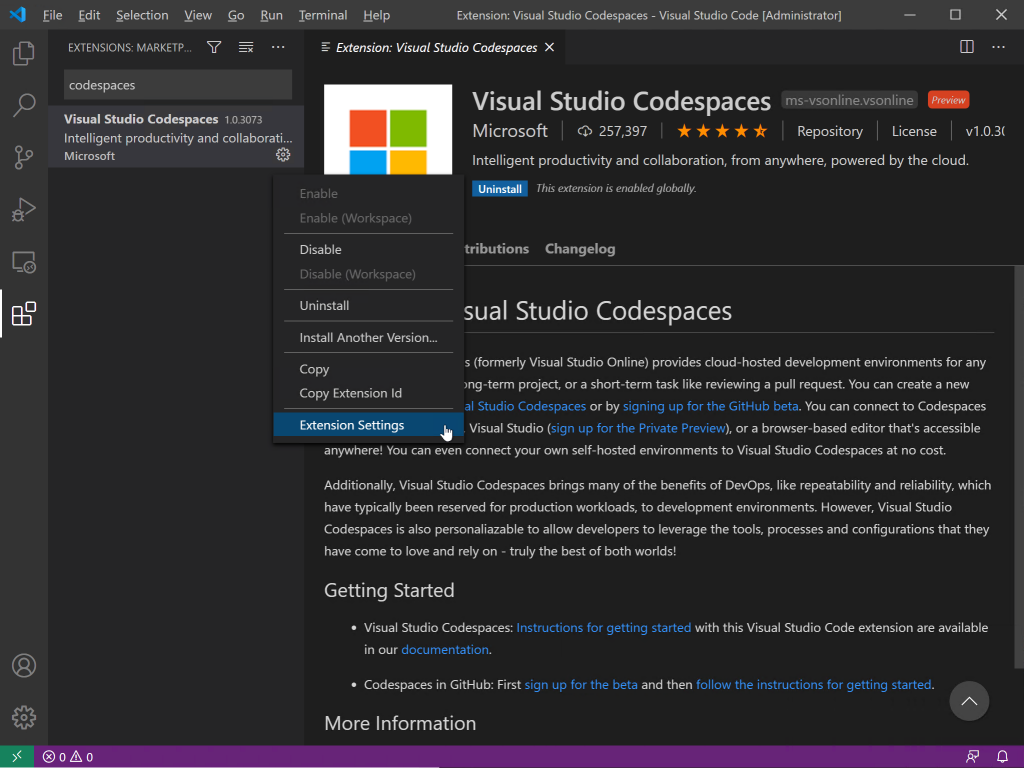
Open Visual Studio 2015 as an administrator, as shown below. Open the solution as shown below. Click ‘OK’ on the ‘Security Warning for Framework’ dialog box. This will open the Solution Explorer, as shown below. Build the solution. This will make Visual Studio to download all the Nuget packages. Contribute to ronhowe/visual-studio-code development by creating an account on GitHub. Contribute to ronhowe/visual-studio-code development by creating an account on GitHub. Download the GitHub extension for Visual Studio and try again. 19 commits Files Permalink. Failed to load latest commit information.
Learning objectives
In this module, you will:
- Open the GitHub pane by typing GitHub into Visual Studio Quick Launch (Ctrl+Q). Create Pull Requests from Visual Studio Turn a branch into a Pull Request directly from Visual Studio. In the GitHub pane, click the Create New link to create a new Pull Request on GitHub.
- Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension. Install the GitHub Pull Requests and Issues extension. To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues extension. In this topic, we'll demonstrate how.
- Sign in to GitHub by using Visual Studio Code.
- Use Visual Studio Code to search GitHub for repos.
- Clone a repo from Visual Studio Code.
- Publish a local project to GitHub by using Visual Studio Code.
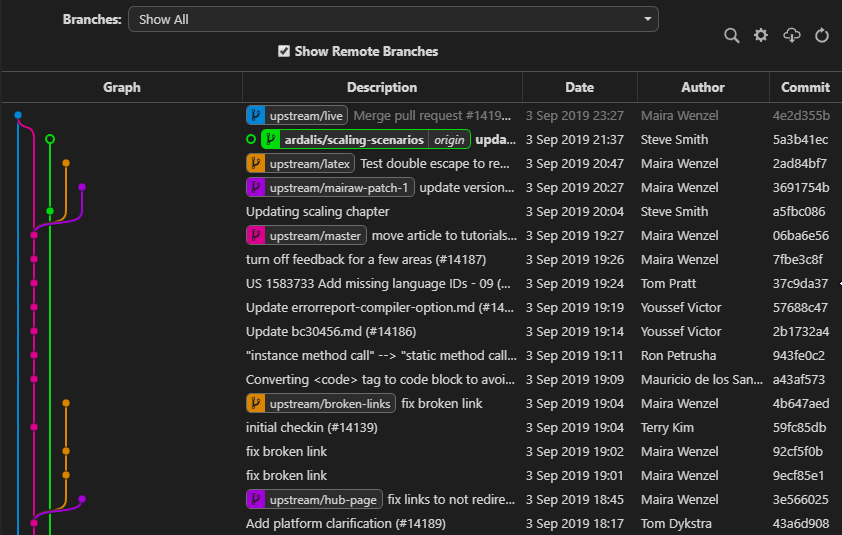
- View a timeline of activity on a GitHub repo.
Prerequisites
- A GitHub account
- Basic knowledge of Git concepts such as repositories and cloning, as described in Using Git version control tools in Visual Studio Code
- Visual Studio Code
September 10, 2018 Kenneth Auchenberg, @auchenberg
Like many other open-source projects, the Visual Studio Code community collaborates through pull requests to land fixes and new features. Starting this past spring, our team has been working to bring you a new integrated pull request experience so that you can collaborate, comment, review, and validate GitHub pull requests directly from within Visual Studio Code.
Today, we are announcing the public preview of GitHub Pull Requests for Visual Studio Code, closing a gap in the workflow that we and millions of engineers experience every day: The ability to review source code where it was written – inside the editor.
Review and manage Pull Requests
The new GitHub Pull Requests extension is designed to help you review and manage pull requests (PR) from within Visual Studio Code, including:
- Ability to authenticate and connect Visual Studio Code to GitHub.
- List and browse PRs from within Visual Studio Code.
- Interact with PRs in-editor, including in-editor commenting with Markdown support.
- Validate PRs from the editor with a new local
checkout and runworkflow for rich language features such as Go To Definition and IntelliSense. - Terminal integration so that the Visual Studio Code UI and command-line tools like
gitcan co-exist.

Vs Code Sign Into Github
Collaboration with GitHub
As part of our broader efforts to bring pull requests into Visual Studio Code in the past year, we reached out to numerous partners. After learning that the GitHub Editor team was already thinking along these lines, we began to work together in April to create a new pull request experience in Visual Studio Code. We developed a new extension to create and review pull requests integrated directly into Visual Studio Code through a set of new Visual Studio Code extension APIs.
A more natural PR experience
Today when reviewing source code, many of us are forced to leave our editors to use a simplified web interface or third party review tool that presents changes in a different editor. This makes it easy to get a visual overview of the changes, but most of the time you don’t have full context of where the changes were made and how they affect surrounding source code. Being outside of your normal coding environment also means that you don’t have your favorite keyboard shortcuts, themes, and customizations. More importantly, it means that you don’t have an environment with the power to navigate the source code and validate that the changes you are reviewing actually work as expected.
The new pull request extension changes this with a new Pull Requests explorer inside the Source Control view in Visual Studio Code, where you can browse and interact with pull requests.
Visual Studio Push To Github
New open extension APIs
Github Visual Studio Code Online
Our new pull requests experience is powered by a set of extension APIs that allow Visual Studio Code extension authors to create extensions that manage pull requests and their related metadata. This open extension model means that pull request providers work just like our existing source control providers and anyone can write an extension for Visual Studio Code that provides in-editor commenting and capabilities to review source code hosted on their platform. You can read more about the new APIs in our August 2018 release notes.

If you are interested, you can read more about how we are introducing new APIs, and the details for our extension API process here.
Going forward

We are excited about bringing pull requests into Visual Studio Code, as we believe it will simplify the way you review source code. Our GitHub extension is just the first example of integrating source control platform providers for code reviews in Visual Studio Code.
Please try out the public preview of GitHub Pull Requests for Visual Studio Code, and as always, we are eager to hear your feedback, so don’t hesitate in reaching to us on GitHub or @code on Twitter.
One more thing, today we are also releasing Azure DevOps, and the new Azure Pipelines extension on the GitHub Marketplace. For more information, visit https://aka.ms/azurecicd.
Github And Visual Studio Code
Kenneth Auchenberg (Microsoft), Rachel Macfarlane (Microsoft), Kai Maetzel (Microsoft), Peng Lyu (Microsoft) , Sarah Guthals (GitHub) and Andreia Gaita (GitHub)
Connect Github To Vs Code
and on behalf of the Visual Studio Code team:

Happy Coding!




